
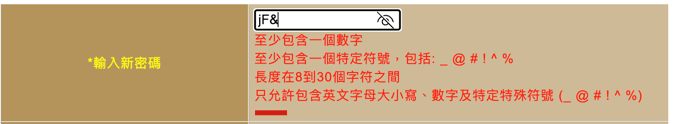
這個範例為使用 JavaScript 函數 AllowLetterNumSym 中加入檢查以確保使用者輸入不包含除了特定允許的符號之外的其他任何特殊符號,並添加一個額外的條件來檢查是否包含了不被允許的特殊符號。
包括:檢查了密碼必須包含的元素(數字、大小寫字母和特定的符號),以及長度限制。 增加一個檢查來驗證密碼是否包含了除了已指定的允許字元以外的任何字元。
修改後的版本中,增加了一個額外的正則表達式檢查/[^A-Za-z0-9_@#!^%]/,這個正則表達式用於檢查輸入值中是否包含了除了 英文字母(大小寫)、數字和特定特殊符號(_ @ # ! ^ %)以外的任何字元。 如果發現了這樣的字符,將會添加錯誤訊息,說明只允許包含指定的字符集。
這樣,當使用者輸入包含了不被允許的特殊符號時,他們將會收到一個明確的提示,告訴他們輸入了不正確的字元。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
function AllowLetterNumSym(e, errorElementId) { var inputVal = e.target.value; var errorMessageElement = document.getElementById(errorElementId); var errorMessages = []; if (!/(?=.*\d)/.test(inputVal)) { errorMessages.push("至少包含一個數字"); } if (!/(?=.*[a-z])/.test(inputVal)) { errorMessages.push("至少包含一個小寫字母"); } if (!/(?=.*[A-Z])/.test(inputVal)) { errorMessages.push("至少包含一個大寫字母"); } if (!/(?=.*[_@#!^%])/.test(inputVal)) { errorMessages.push("至少包含一個特定符號,包括: _ @ # ! ^ %"); } if (inputVal.length < 8 || inputVal.length > 30) { errorMessages.push("長度在8到30個字符之間"); } if (errorMessages.length > 0) { errorMessageElement.innerHTML = errorMessages.join(" "); errorMessageElement.style.display = "block"; } else { errorMessageElement.style.display = "none"; } } |