
有沒有一種工具可以用比較視覺化的方式清楚明暸的告訴我們,網友在我們網站的行為模式呢?
消費者如何到我們的結帳頁面,點了什麼東西,停留了多久,最後有沒有結帳成功呢!?
如果我們可以清楚知道,使用者是不是會誤以為哪一個是可以點的,而不斷的點,但點下去卻無效!
要改善以上這些情況,不一定是看100本如何調整網站介面的書或資深網站設計師建議就可以完全做的到;要更務實一點,就是真正下場去市調,看看網友到底怎麼做。這樣的調整才更有幫助,不至於「瞎子過河」沒個底啊!
文章目錄
Google Analytics也辨不到的事
如果有一天你發現網站流量不低,跳開率(bounce rate)也不高,但是長期下來卻都沒有成交客戶該怎麼辨?
有沒有什麼方法或工具可以幫助你呢?
有人或許會說先用GA(google analytics)來分析啊!但知道了這些數據又如何?
通常一般而言GA可以提供準確的分析數據(數字型態),當然這些數據分析其實已經非常有實用性了
例如:使用者、瀏覽量、平均工作階段時間長度、不重覆到訪率…等,甚至可以自訂目標看看轉換率如何?這些單點的資訊可以化成線,甚至面來看,但依然只是從同一個面向或角度。
現在如果想要再深入一點,透析使用者行為模式,不再只是從水平或垂直角度單一面向的話,也就是如何從3D立體的角度來看呢?
那麼什麼是3D立體角度呢!
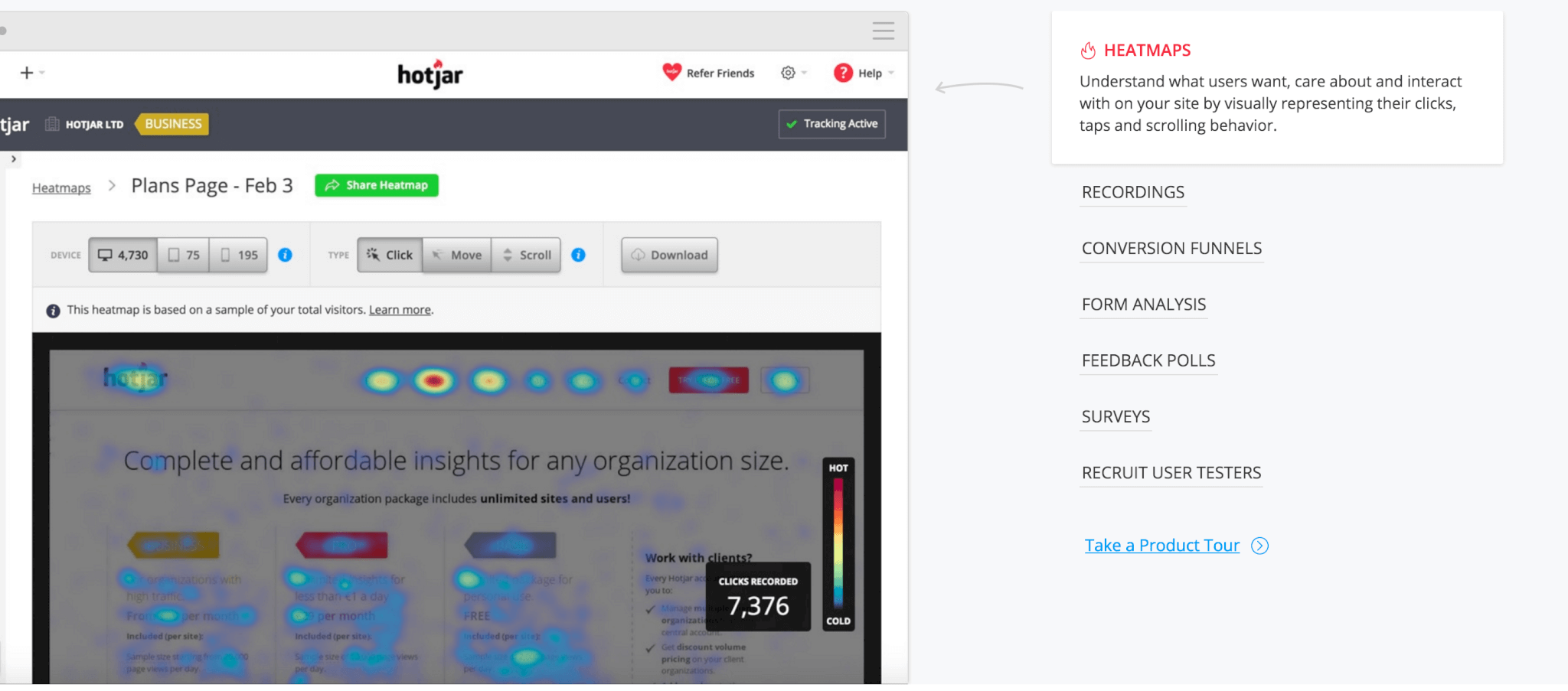
我想透過圖像或影像知道使用者在網站上的行為模式,例如:
- 在網站上如何移動滑鼠和按下滑鼠?
- 在網站的哪一個頁面以及哪一個部份停留最久?
- 在網站上到底在哪些沒有按鈕的地方按下了滑鼠?
這部份,我想目前來說,GA仍然缺乏這部份的功能。這3項,網路上似乎比較少類似工具可以使用,如果你真的想了解到底網友在你的網站上如何走動、對什麼有興趣、看什麼以及點閱哪裡呢!
如果可以把使用者的行為用錄影的方式提供你觀看,只要連進來每一個網友的行為模式都記錄下來,是不是可以大大的增加網站成交率或提昇滿意度呢!這答案百之200是肯定的,因為既然知道網友的使用動線,我們就可以拿這些數據來分析,網站的頁面和架構,進一步作調整,調整後再進一步觀察,
因此不要再聽信沒有科學根據的優化方法了
花了錢真的就可以消災嗎?真的可以提高成交率或滿意度嗎?那可不一定,如果沒有真正了解問題的所在,通常只會花錢受罪!
使用前先看看hotjar recording demo 示範影片
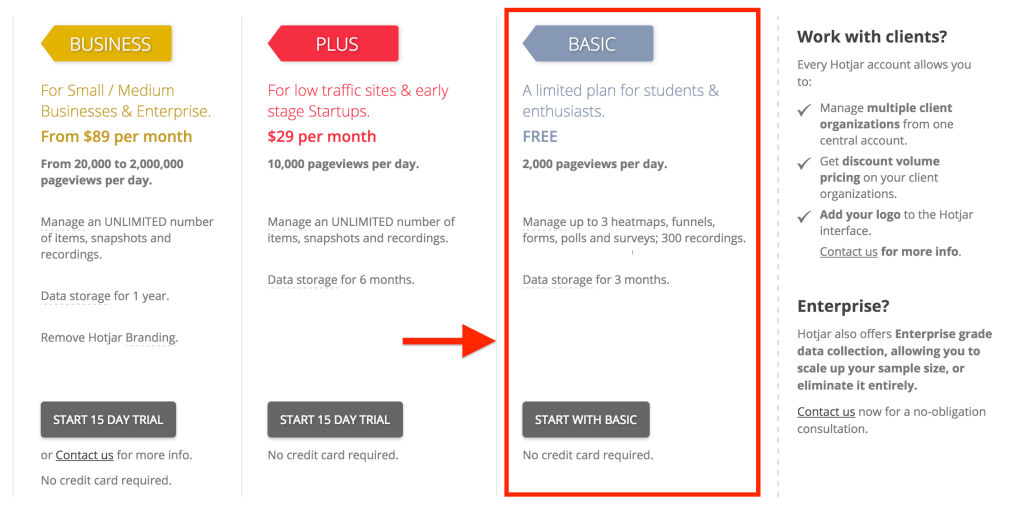
免費的好工具hotjar.com

免費的工具不知道使用,真的對不起自已
hotjar申請網址:https://www.hotjar.com
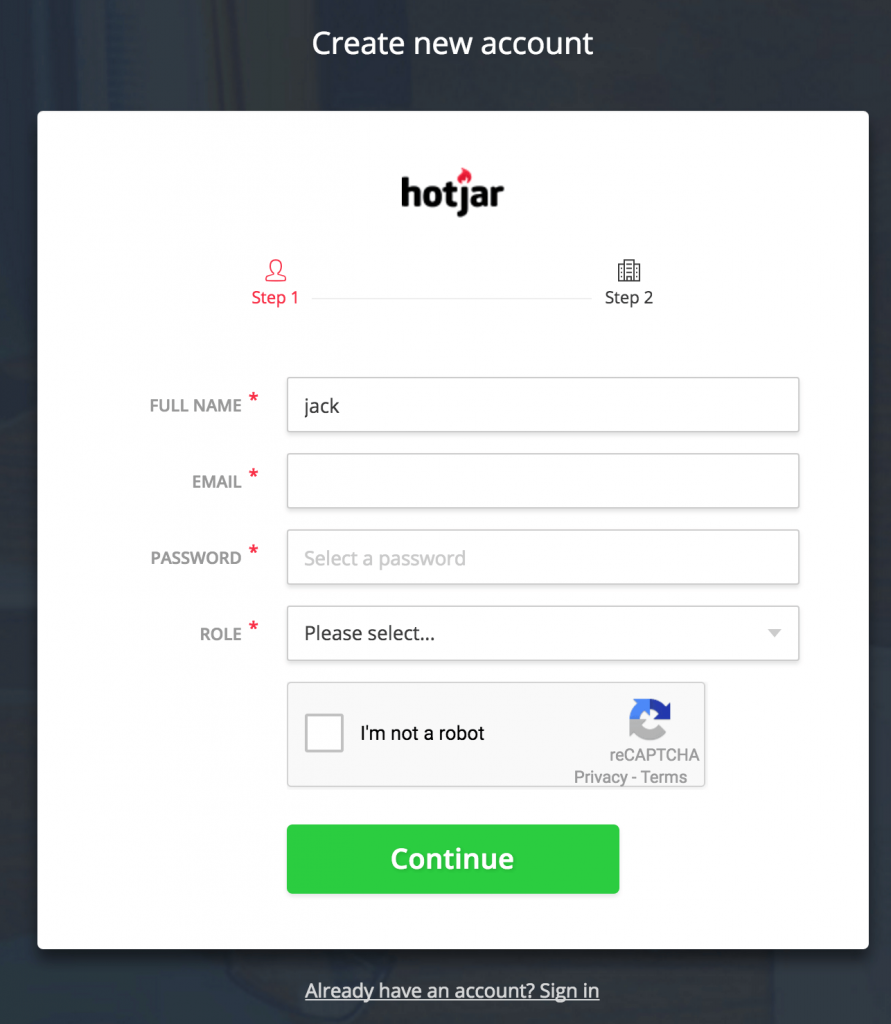
申請hotjar帳號


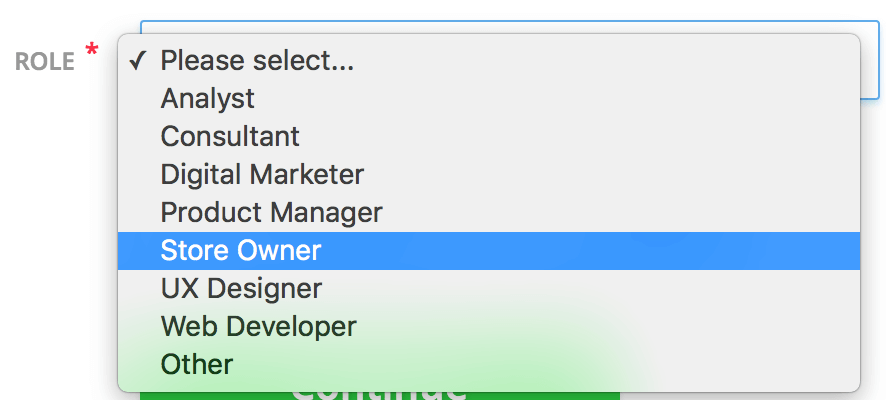
填寫完名字、email、密碼及選擇自已的身份(ROLE)…等,很快就可以註冊完成。
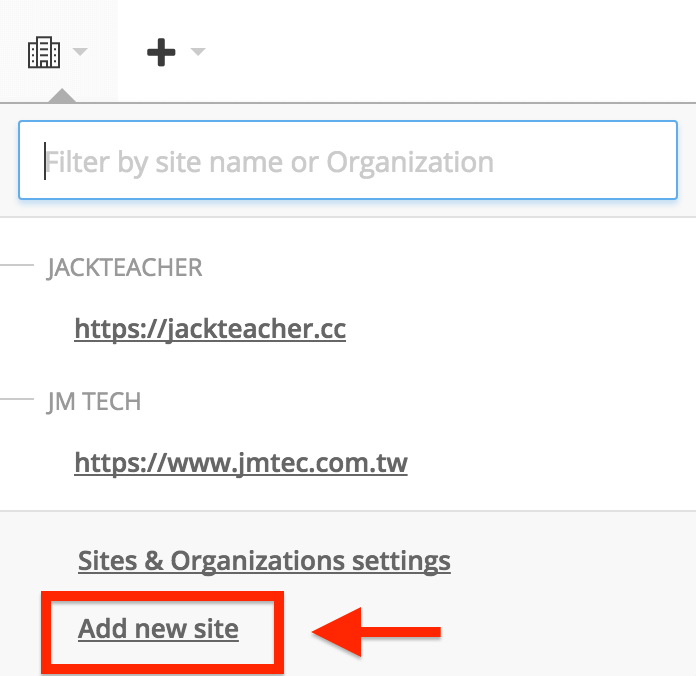
新增追踪網站

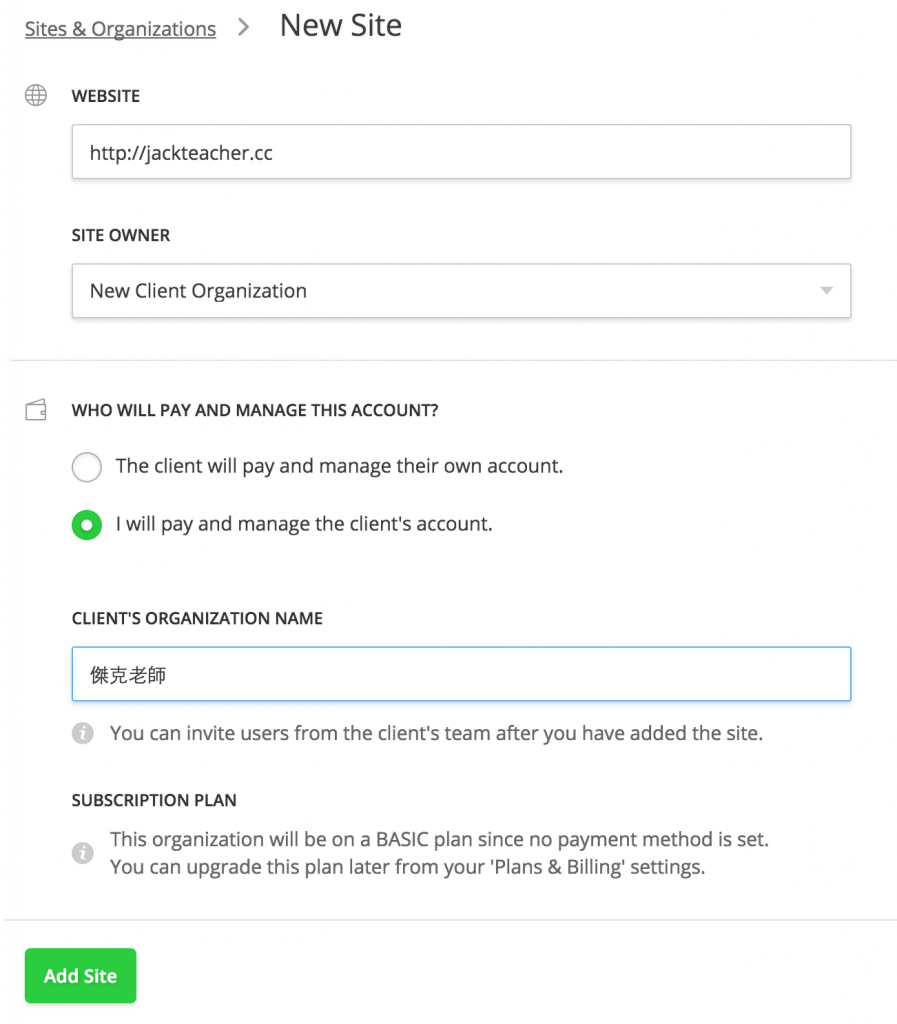
接著點選左上角下拉選單中Add new site

WEBSITE輸入自已的網站網址、SITE OWNNER一開始用預設就可以。
WHO WILL PAY AND MANAGE THIS ACCOUNT?除非幫付費的客戶申請而且客戶要自已付錢使用進階版本,否則我們就選下一項,再把CLIENT’S ORGANIZATION NAME輸入進去;按下「Add Site」就完成了。
取得及設定追踪代碼

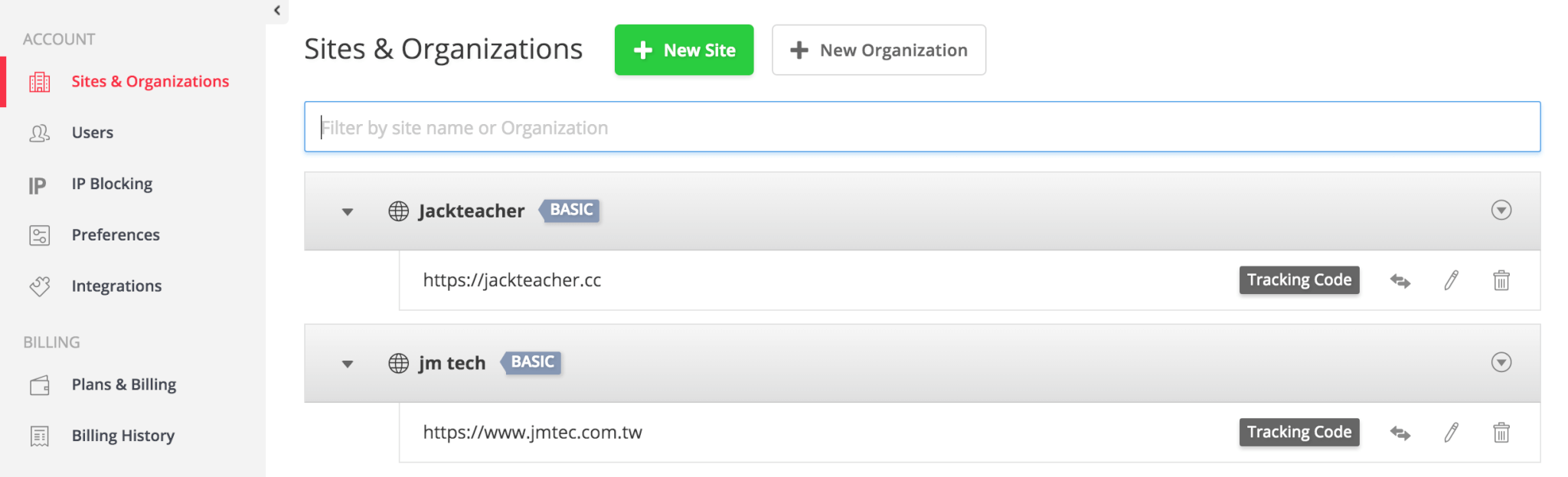
跳回這個網站列表,點選剛才新增的網站右下側的「Tracking Code」

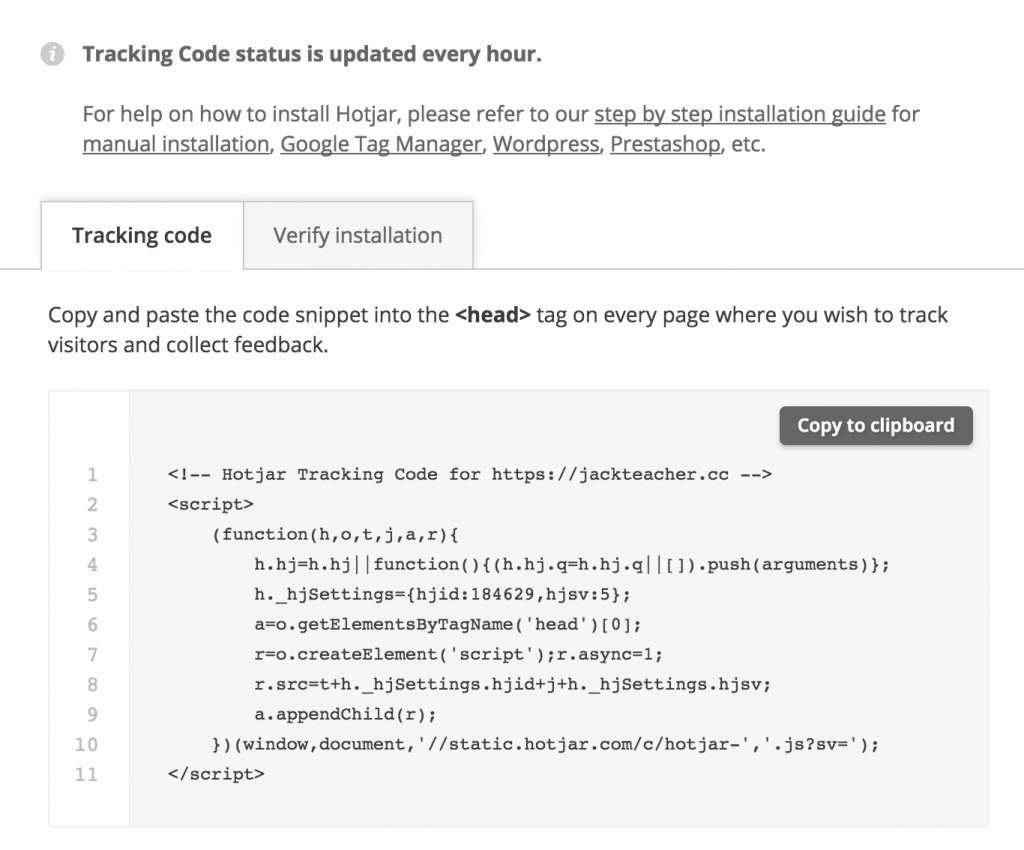
把追踪代碼貼到網站或部落格的頁首、頁尾或小工具。

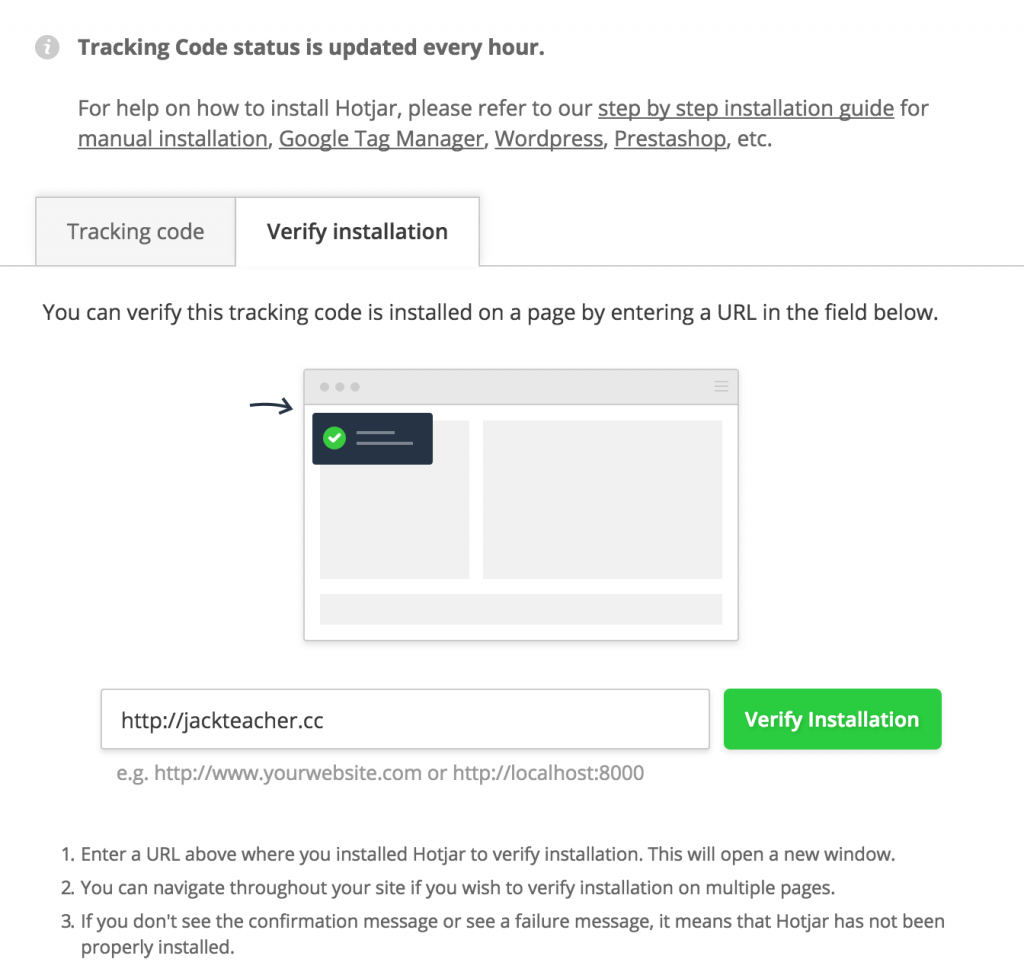
接著檢測一下是否安裝成功。
開啓及設定錄影功能

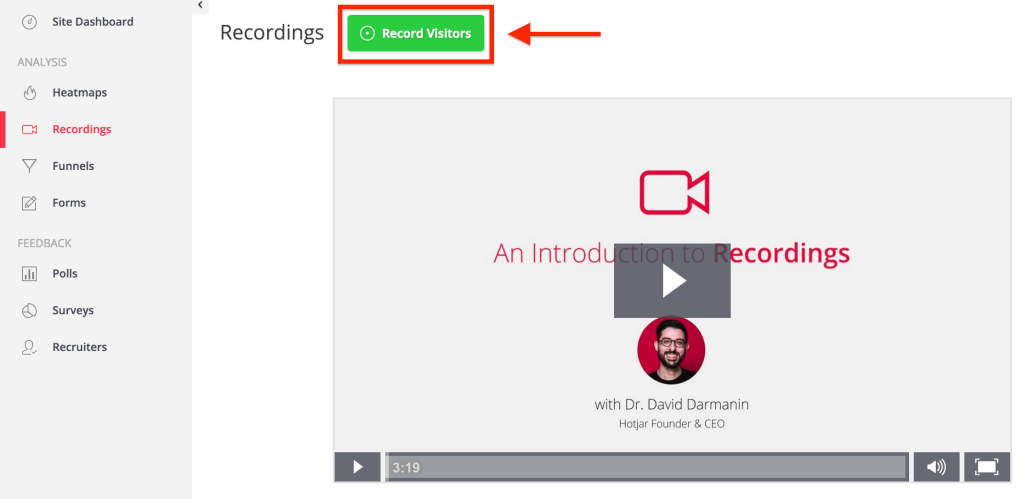
安裝成功以後,在左側點選「Recording」,再按下上方中間的綠色按鈕「Record Visitors」。

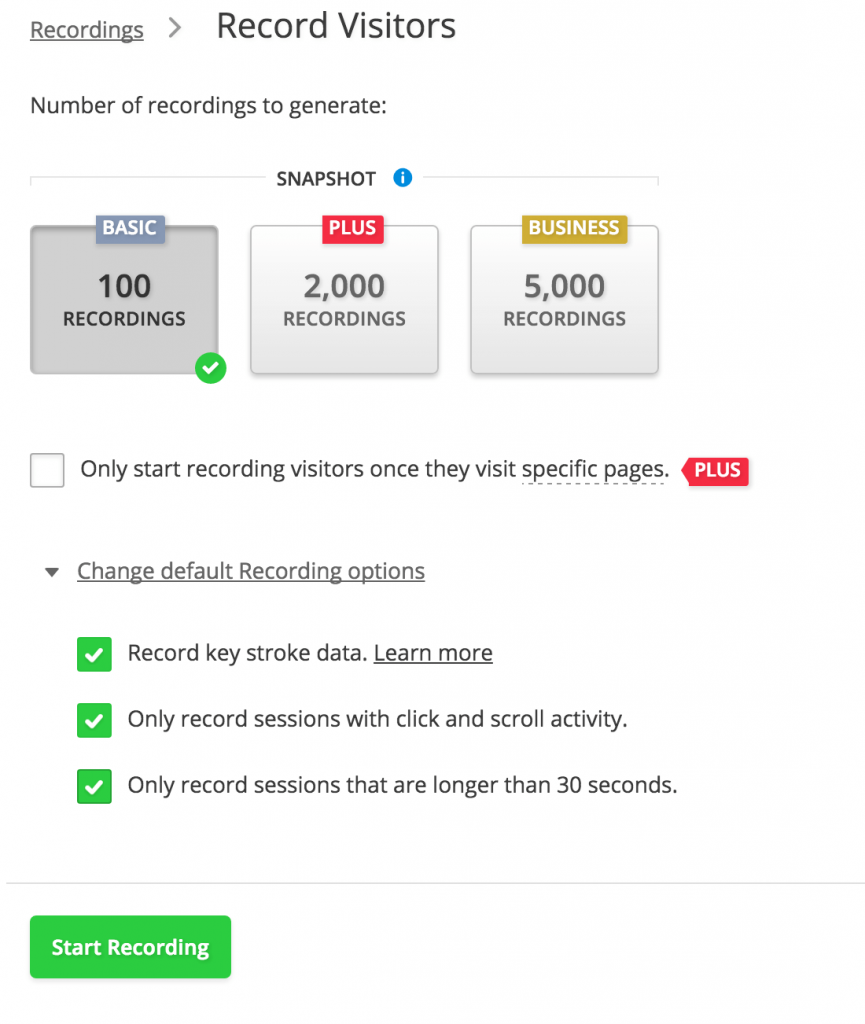
在設定錄影功能的選項中,我們可以直接使用預設,直接按下「Star Recording」或點「Change default Recording options」,將最後一項「Only record sessions that are longer than 30 seconds.」勾選起來,讓來到我們網站不超過30秒的使用者不錄影,避免100個錄影很快滿了。
觀看錄影記錄

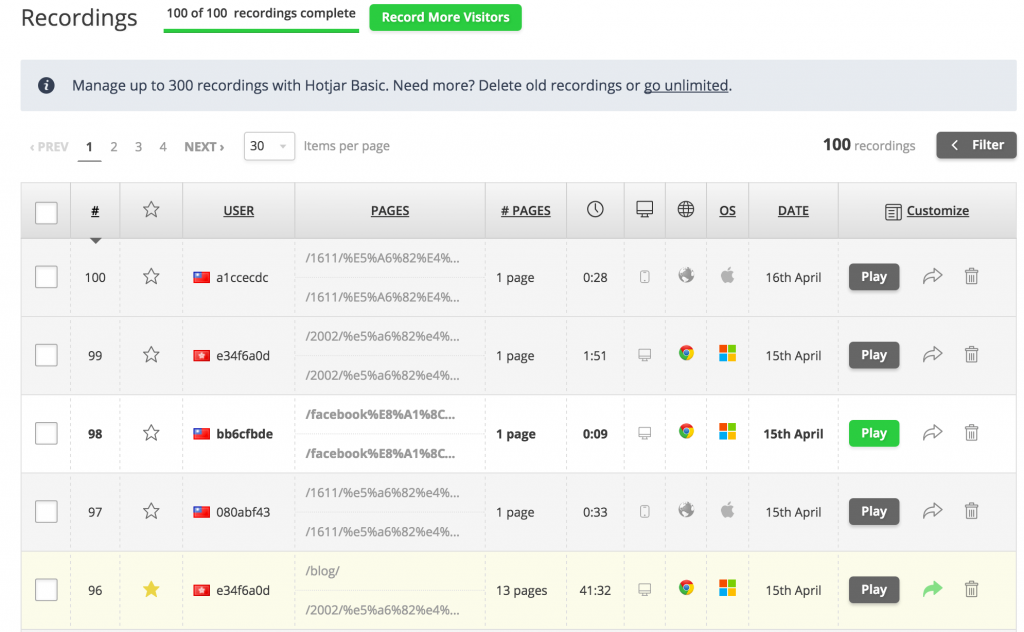
通常晚一點或隔一天,就會看到錄影的列表。
可以看到網友的國家,停留時間、使用的瀏覽器、作業系統、時間。
按下「Play」就可以觀看影片了。

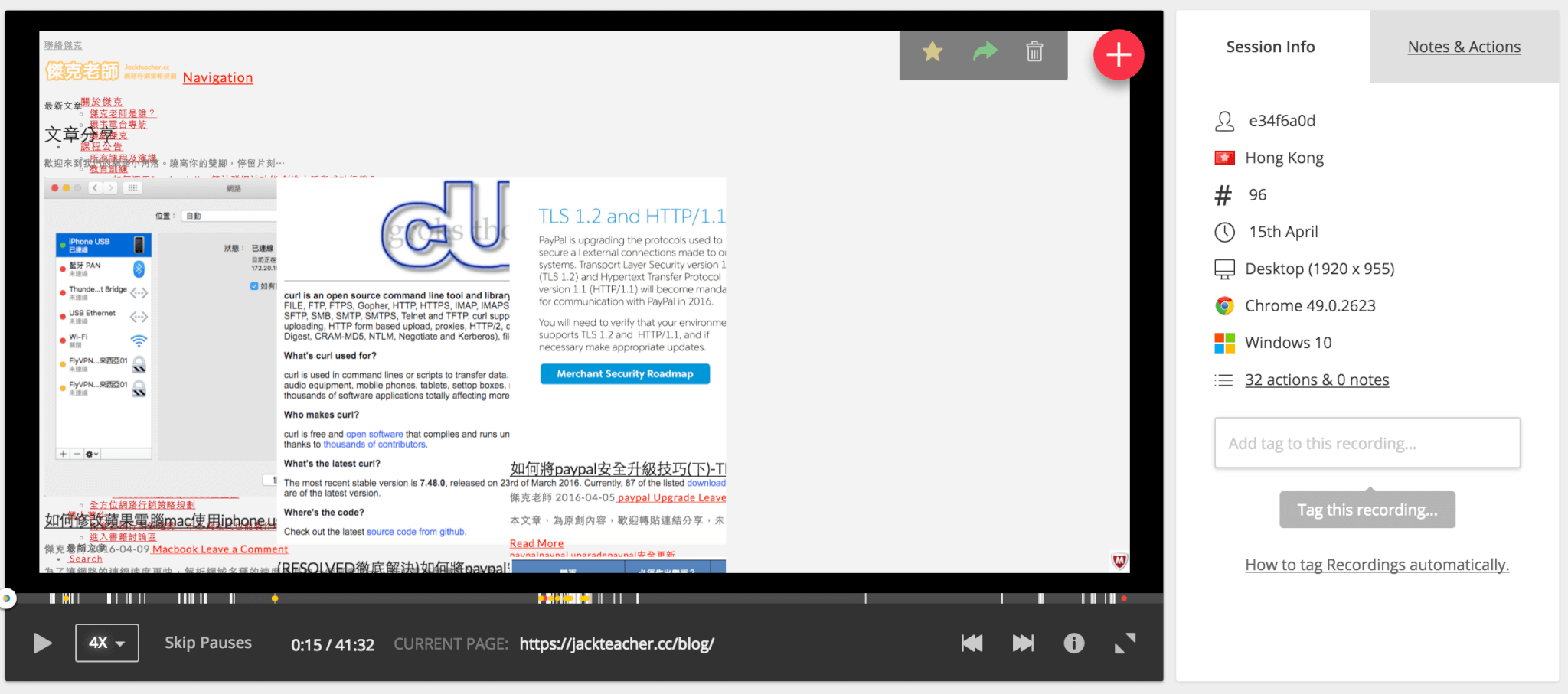
在影片的最下方可以調整播放速度,用4倍快轉模式快速查看。
影片的右側的第一個分頁可以看到剛才列表中顯示的資訊。

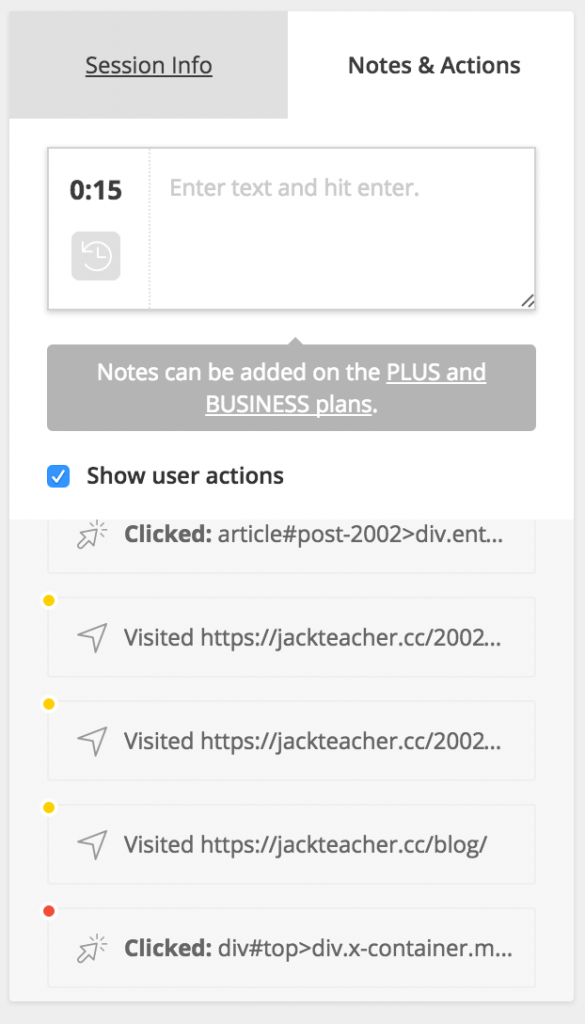
點下右側「Notes & Actions」的分頁,除了可以看到使用者的詳細行為模式如Clicked,來快轉影片;方便我們快速追踪使用者的行為。
最後,讓我想起高年級實習生這部電腦有一個追踪消費者購物的畫面,如果我們也可以擁有一個類似的功能,感覺應該更不賴,而且更可以提昇我們網站的成交轉換率;現在雖然沒有那麼完善和即時,但至少我們有一個離線版的。