對於網頁設計,你想到什麼?今年接了一個非常特別的專案,不是製作網站,而是教導一組不是資訊背景的學生從無到有製作一個完整的網站。

三個同學努力十週完成的網站:北海十全艷
文章目錄
純HTML網站

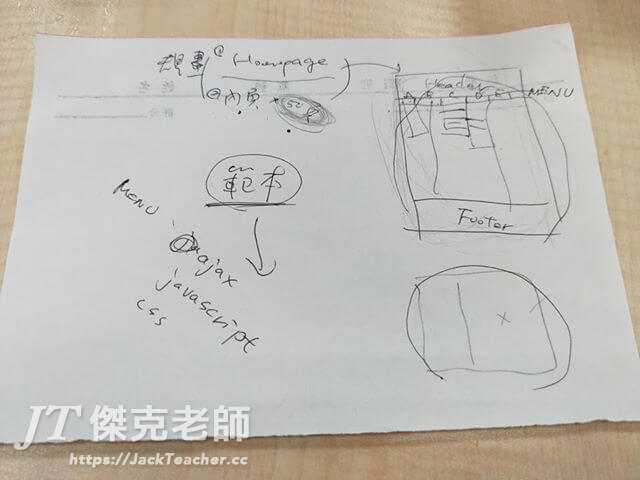
自行設計版面或找尋HTML範本
講解完以後,大家開始分工,看看是要手工打造再切版或直接找現有的範本,後來找了一個範本來使用。
基礎知識
虛擬主機與網站空間
FTP上傳檔案
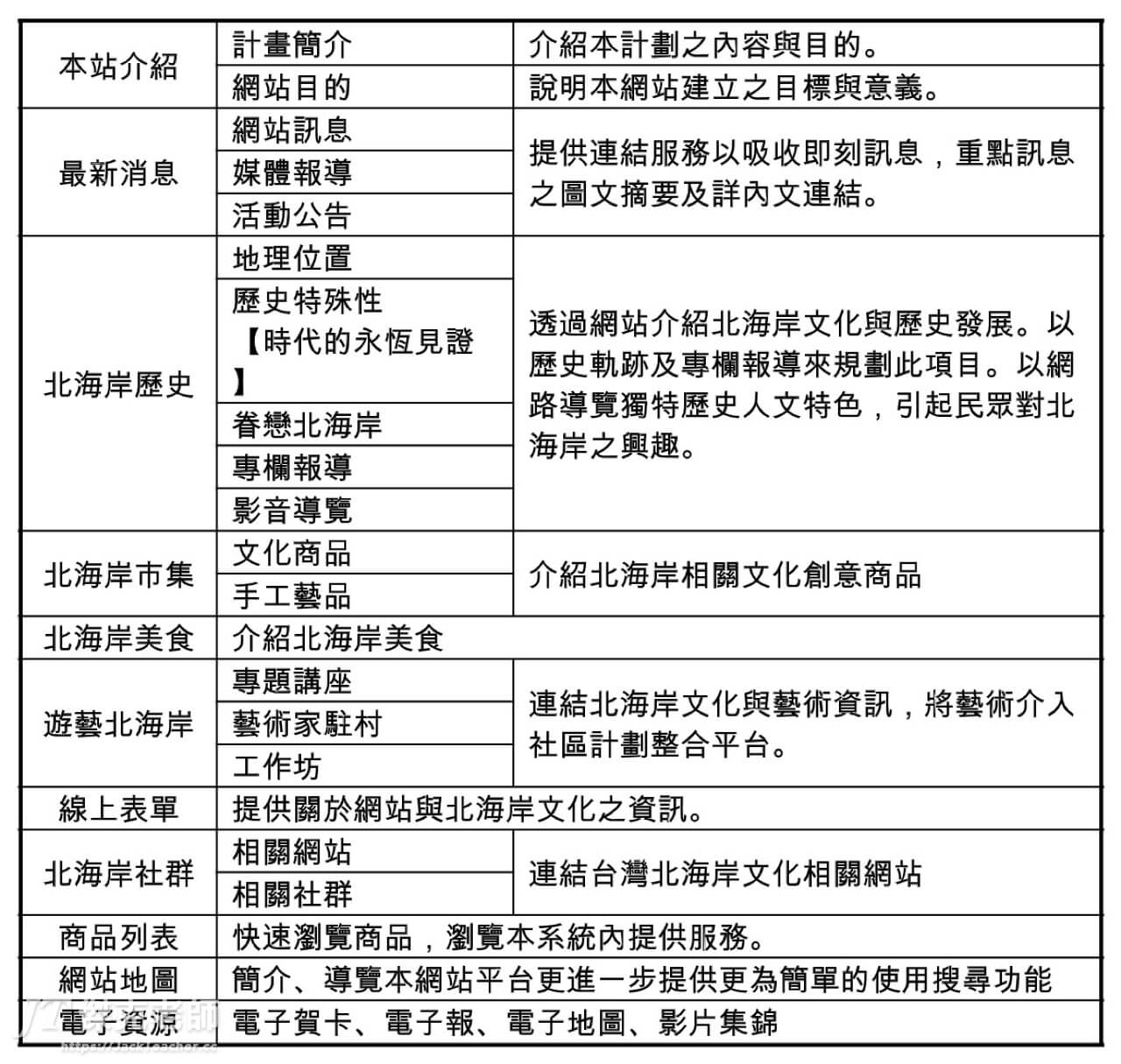
網站架構規劃

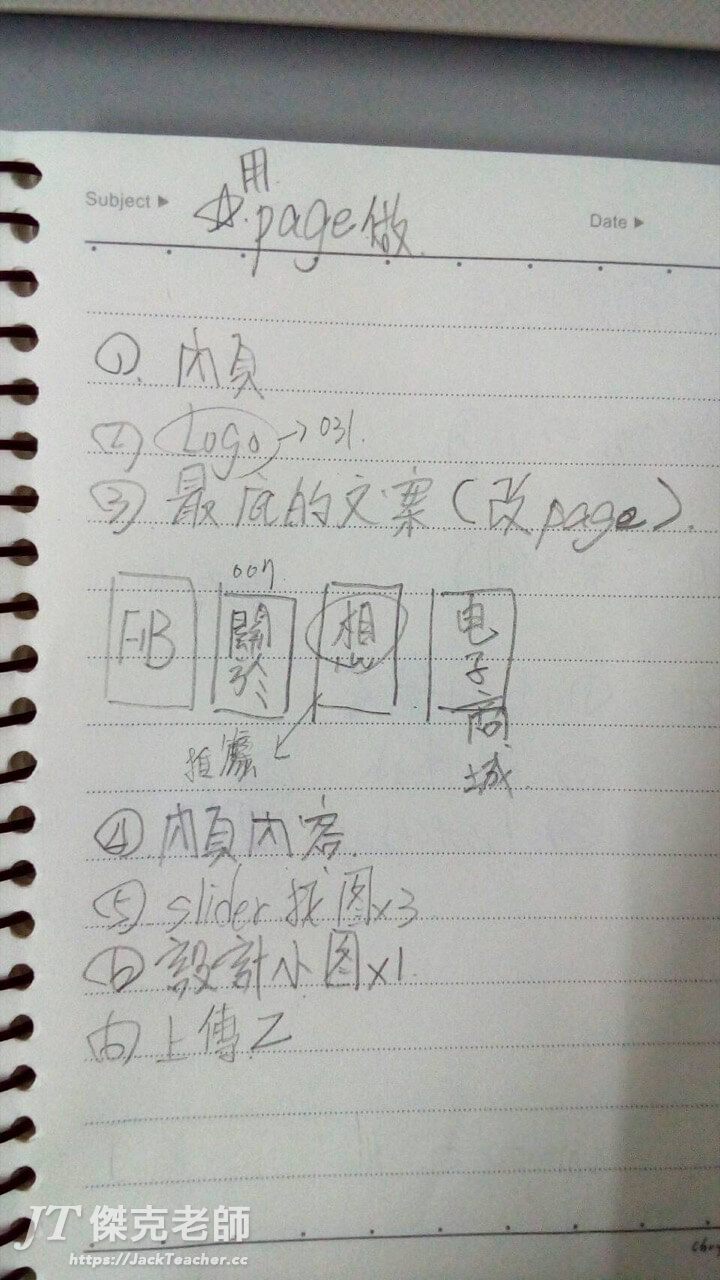
頁面製作

隱私權條款頁面
使用條款頁面
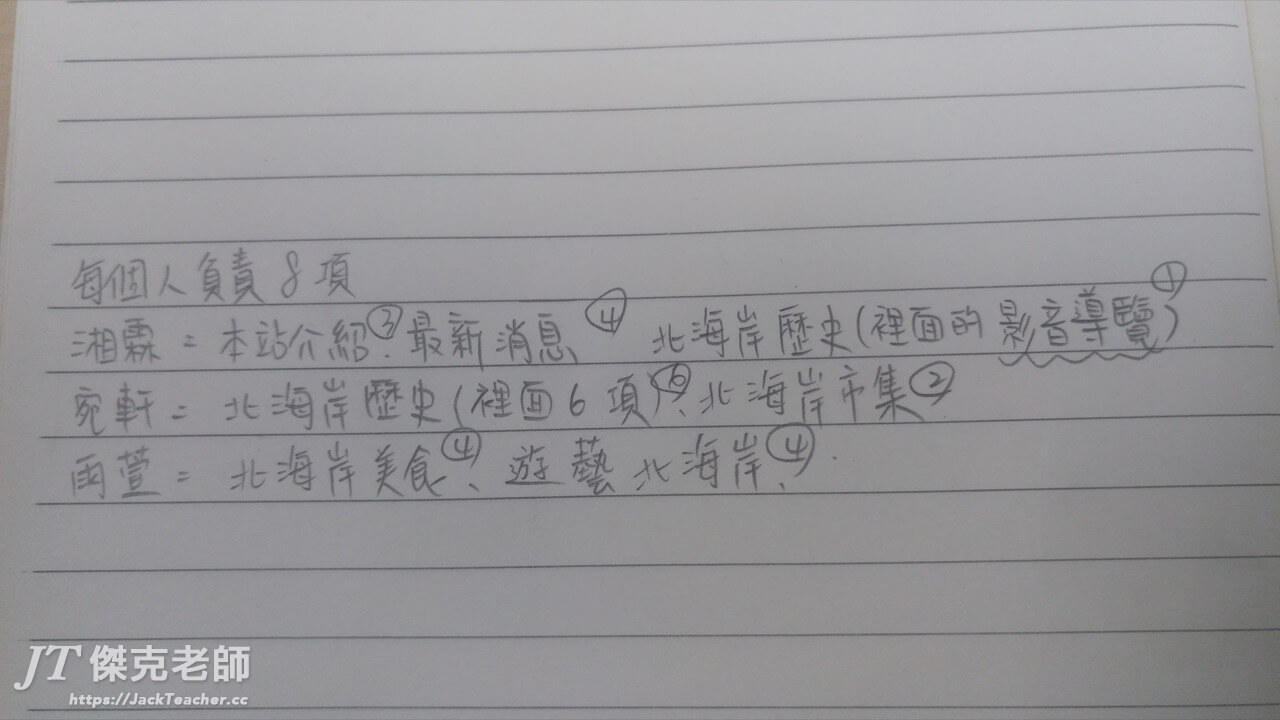
專案時程與分工

時程:10週
dirty work總要有人去做,最好的方法是,分工,每個人分配幾個部份。
- 每個人都做好自己負責的內頁,完成後要上傳自己的部份
- footer要用dwt修改、要把語言改成中文(湘霖)分成
- 放北海岸FB網址
- 北海十全艷簡介(雨萱)
- 推薦網址
- 我們五個的購物車名稱
- 把logo改大和做網頁上的小圖(宛軒)
- 把錯的.html修改好、想北海岸十全艷的簡介(雨萱)
內頁的圖片統一要靠左還是置中,還有網站內頁不要有文繞圖,把按footer時會開新分頁target=”_blank”分頁,完成網站所有頁面。
Dreamweaver範本應用
把header和footer區分別設計成Dreamweaver範本,優點是更新網站的選單或頁尾區,不用一頁一頁的人工更改。
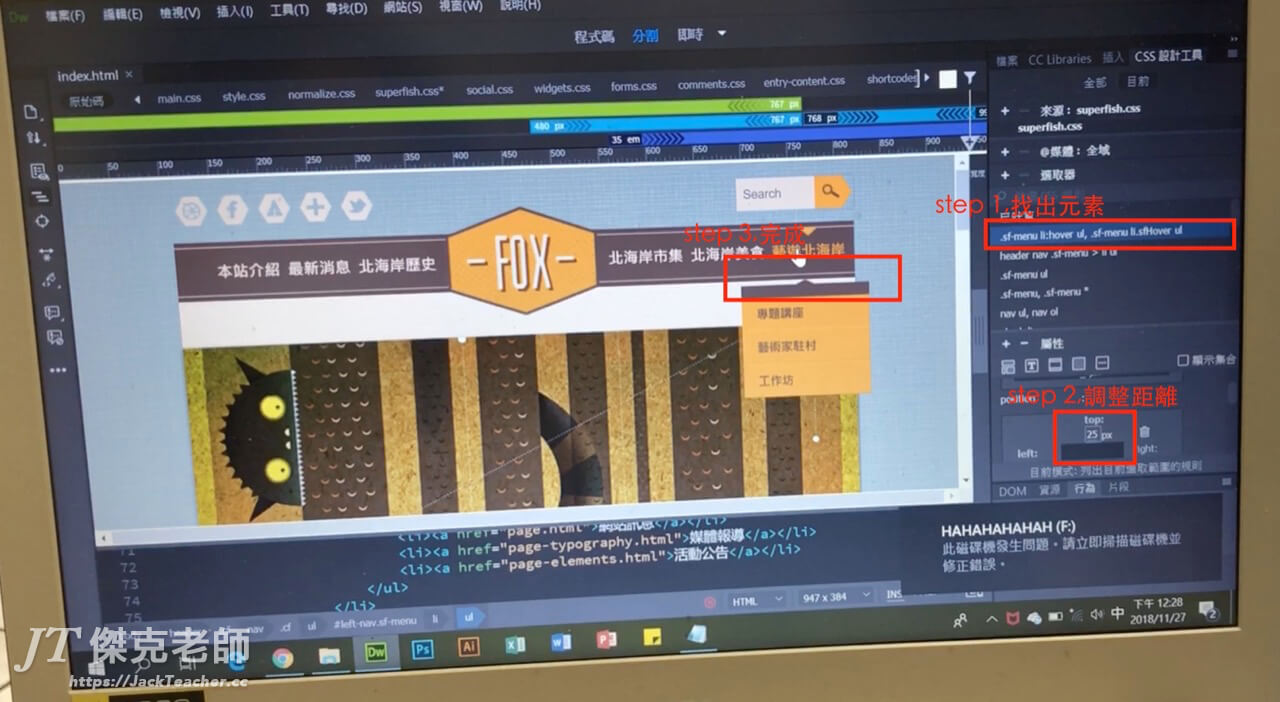
MENU下拉選單位置調整

網頁全站中文顯示
CSS設定與上傳
連絡我(contact)頁面製作
php sitemap產生器
https://www.plop.at/en/xml-sitemap.html
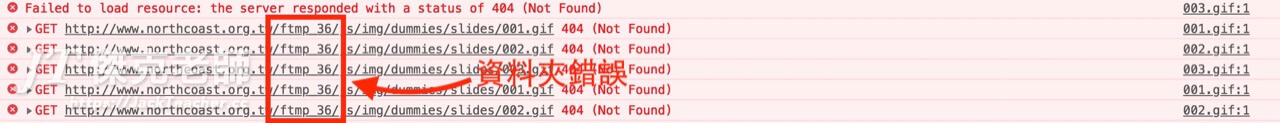
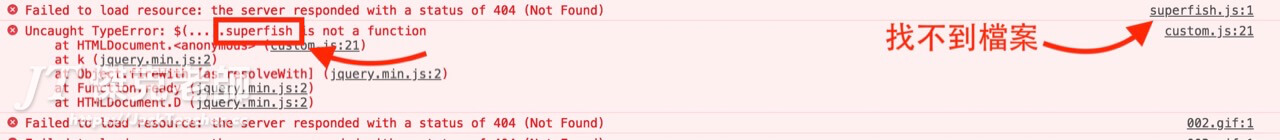
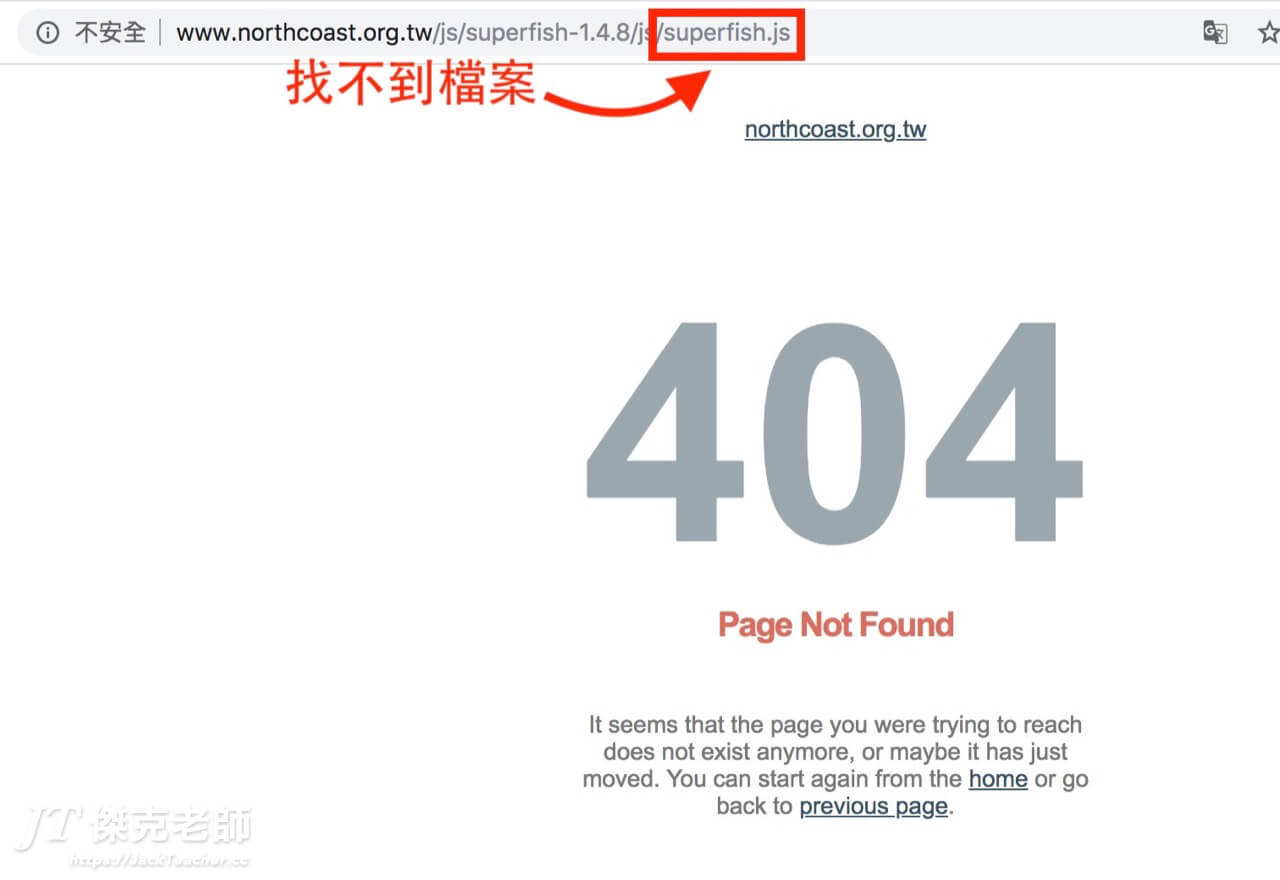
偵錯(Debug)
網站完成後,難免會有一些小的問題出現,這時候使用Google chrome,找出問題,並且解決它。





補上superfish檔案
http://www.koala-paintings.com/js/superfish-1.4.8/js/
補充:網路行銷SEO
表面上看起來已經很好了,還是要吹毛求疵一下,其實針對網路行銷SEO來看,還有一點點的改善空間,包括:
- meta description 設定
- 內部及外部連結
- 圖片alt內容設定
- 預先製作各種樣式的案例,避免分工時作出來的格式不一致
- 搜尋功能