
文章目錄
大專校院也在提昇
漸漸有些大專校院,對於校內各系所及行政單位的網站,提供類似Drupal這樣的免費CMS平台,只要一開始先佈置好相關設定,就可以使用;除了支援RWD,沒有技術困難度的問題,也方便行政人員或工讀生到後台進行日常文章維護,包括最新消息發佈、活動公告和修課規定…等。
對一般的學校來說,用免費的CMS平台,網站管理是最大的成本所在,想像一下管理接近100網站成本有多高?要多少資訊人力?是外包呢?還是專職人員?端看網站數量與經費多寡來決定。
因此,如果可以讓資訊部門管理方便,還可以節省大量經費,不啻為一魚兩吃的方案。
傳統HTML網站式微
一方面傳統編輯HTML網頁式的管理複雜易錯,再者隨著網路技術的進步,程式語言的普及,除非要客製化,一般的基礎網站,可以透過現有的套裝軟體實現後台功能,不需要再使用Dreamweaver作網站的排版與編輯,再FTP上傳HTML與圖片到特定的資料夾中。
多國語言(Multilingual)

後台管理支援多國語言的設計,對於一個網站有多重要呢?想像一下,如果網站從繁體中文新增加了英文,除了首頁要另外翻譯及製作之外,其他的頁面呢?用傳統的方式製作,再FTP上傳鐵定肯定會累死小編。
選單、文章的語言屬性
從Drupal的管理來看,啓用了多國語言的功能以後呢,文章可以設置為中文、英文或中性,前二項從字面上就懂,不需特別解說,那麼「中性」呢?指的就是在中、英文都可以顯示出來。
因此中文版裡頭的選單和英文版的選單為了美觀,就可以獨立設置;若是為了管理方便也可以混合設置,像「行政人員Staff」,將中英文並列,但美感的角度來看就一定比中文、英文獨立設置來的差一個層次。

也因此若是有一篇文章,是中英文並列呈現,除了,把中英文拆開後,獨自變成中文版和英文版之外,另一種方便的呈現方法就是文章內容不變,但是將文章中的語言屬性設定為「中性」,就可以在系統選擇中文或英文語系時一並呈現了。
後台多國語言首頁設置:https://www.drupal.org/forum/support/translations/2013-11-29/multilingual-frontpage
自動化管理設計理念
這次接觸了一個學校的小小專案,使用的是Drupal,設計前端介面及規劃後端資料管理,用說的很簡單!只要出一張嘴就行。但實作起來其實也花很多時間,畢竟每一個CMS平台的操作及應用方法完全不一樣。首先,我們想著要達成什麼樣的功能,接著思考如何從現有的功能裡面,實現我們想要呈現出來的樣子,這一段話,說起來容易,但真的要實作還是有一定的難度。例如:
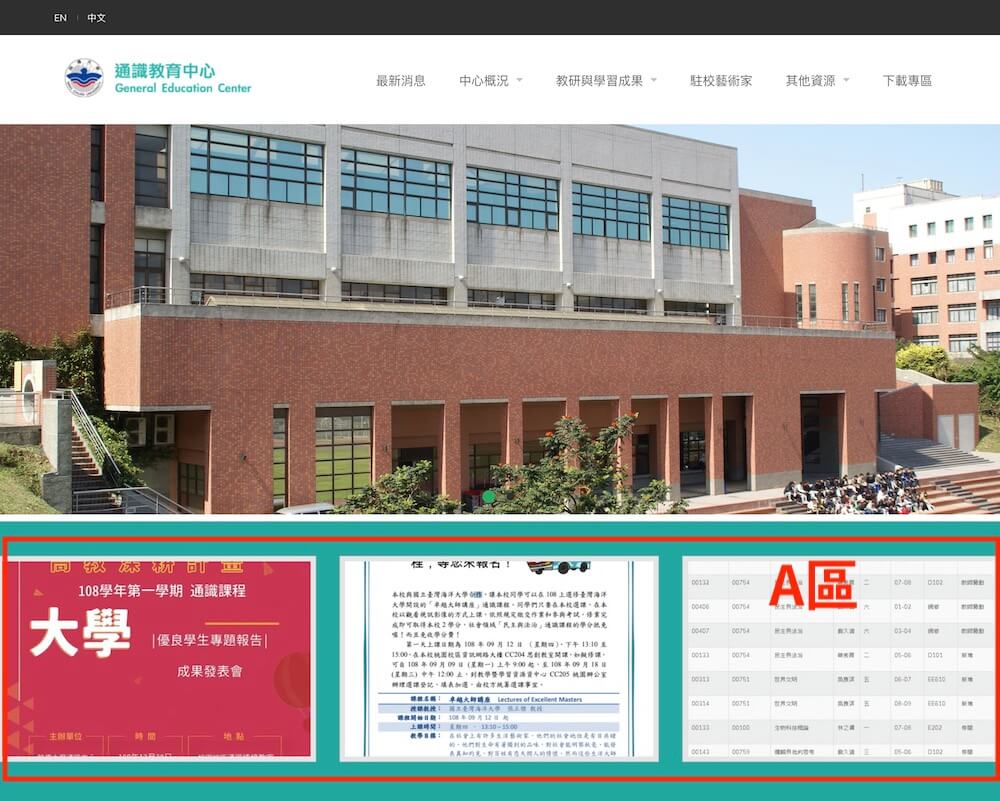
最新消息文章貼出後,除了顯示於該區之外,並且可以自動捉出最新3則的圖片於首頁中,圖片超連結到該篇文章。
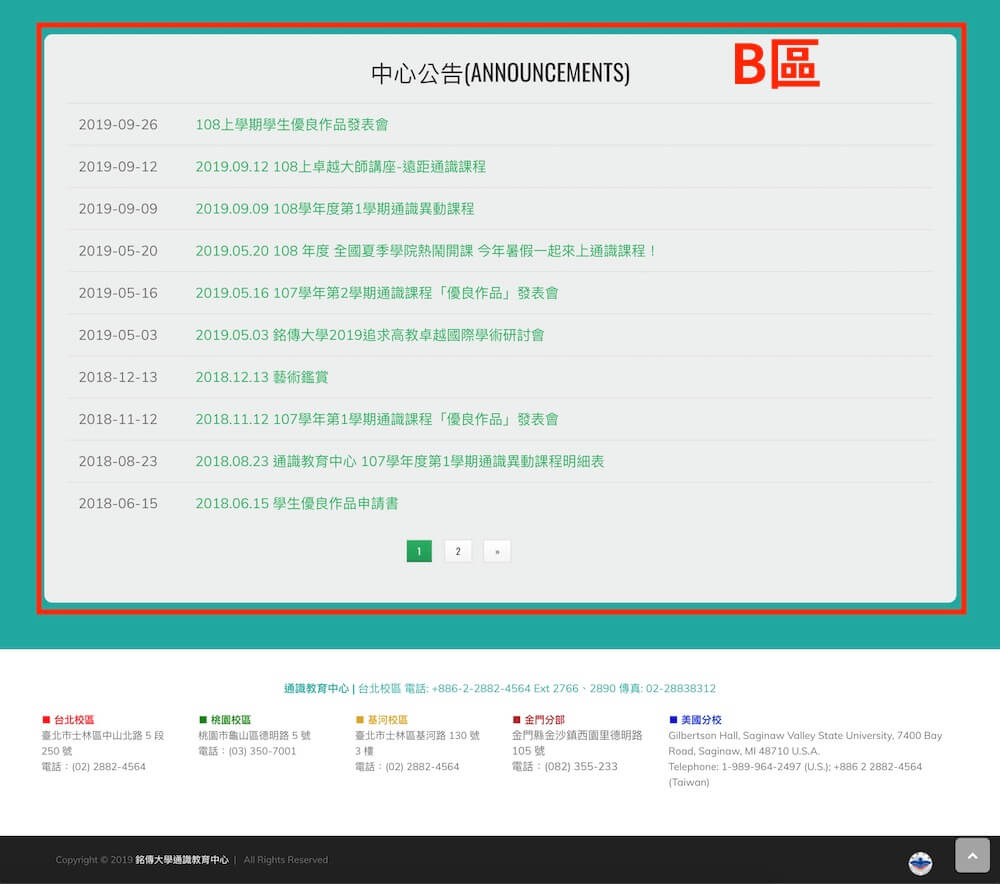
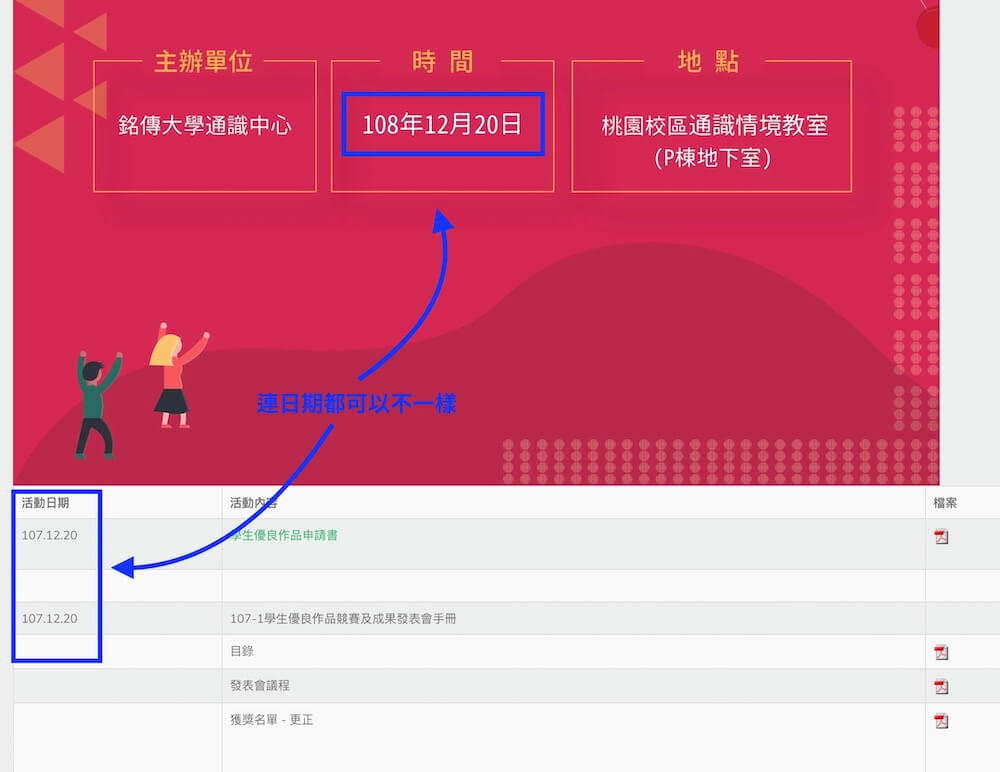
中心公告,條列式顯示文章,最左側顯示文章發佈日期。
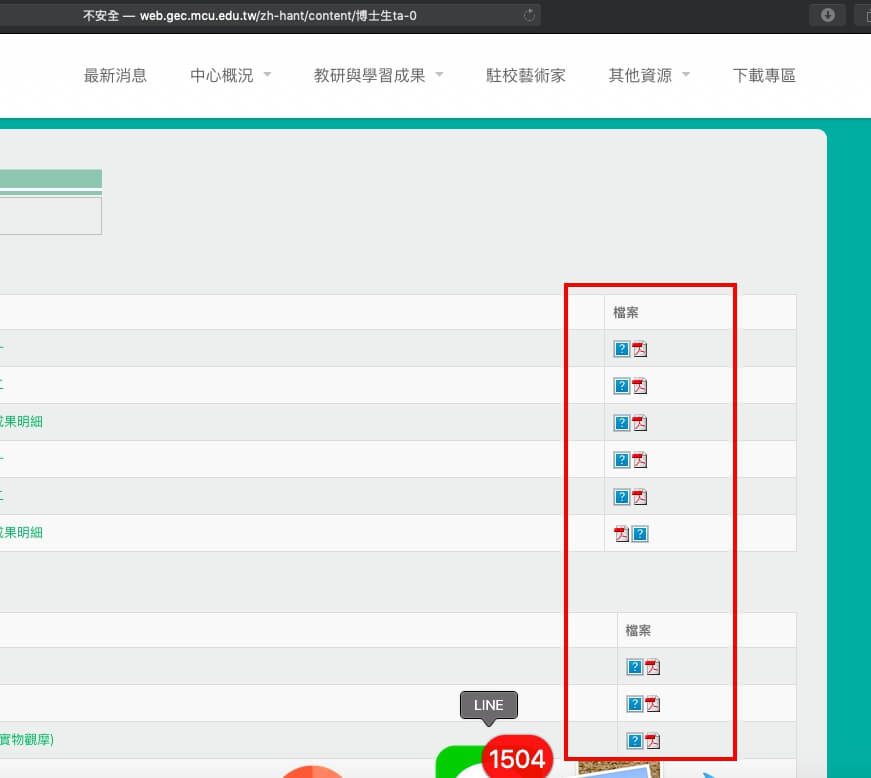
文章中包含的附件自動顯示於下載專區中。
中心成員,教師資訊自動化列出。
為什麼要用CMS呢
使用CMS的最大理由之一是可以使用後台管理文章或產品,讓原本靜態網頁變成動態網頁,最常見的就是發佈了一篇新文章以後,前台可以自動顯示,而不需要再人工修改HTML。
原始網站
因為版型不支援RWD,被汰換下來了。

新網站RWD首頁設計




Drupal
系統彈性大,但需要有點程式設計的低子,比較容易使用,因為就算套用了漂亮的Template,並不代表就一勞永役,因為有些小地方總是要客製化一下,舉例來說:
要做出一頁教師的列表,有幾種方法,
首先大部份都是土法練鋼,製作一個靜態網頁,純HTML網頁,直接用表格切割出相對應的畫面或用DIV切版,再把每一個老師的資料填進去,日後的教師資料維護(新增、刪除或修改),就是直接手動修改這一個HTML頁面。每一個教師頁面並不一定會再製作專屬網頁來連結過去;因為太費工了。
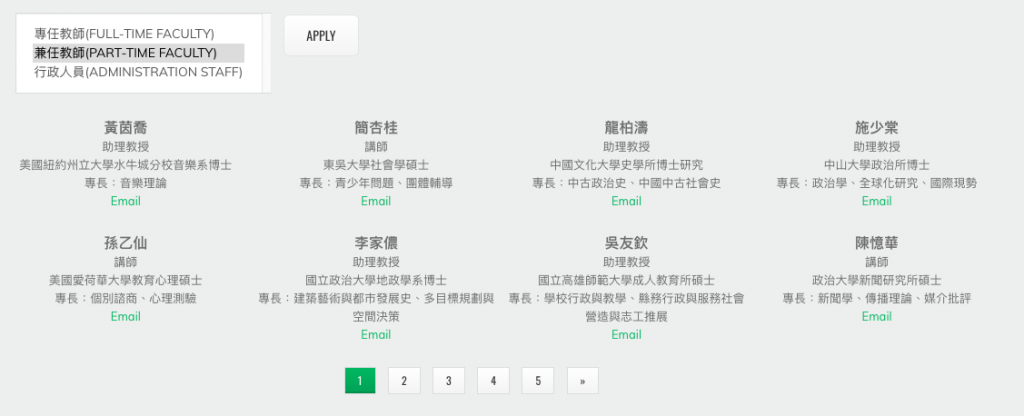
現在用Drupal當平台,可以作出一個動態網頁,我們可以不用寫程式就設計出一個後台可以新增、刪除及修改每一個教師的管理頁;重點來了,還可以讓前台的教師頁面,一次呈現8筆資料,超過8筆的資料會自動出現下一頁…的導覽功能,資料依照我們想要的欄位顯示出教師的名字、照片、職稱和學經歷等,每一位教師還可以擁有自己獨立的簡介頁。在教師的管理上,若該教師不在本單位了,從後台直接刪除該筆教師資料,前台就會自動更新;省確直接修改HTML頁面容易出錯的情況發生。

一般而言教師還分成專任和兼任,我們還可以新增一個篩選器來方便使用者找尋老師。

前台版面設計
這就牽涉到CSS的功力了,全部都在修改CSS。
後台文章上架管理
有時候看到工讀生,上架的內容,我也是無言了~
真的可以再用心一點,連這麼單純又簡單工作,就是複製貼上,都可以失誤到這種境界,令我傻眼;真的沒輒了,重點是這還是學校通識中心的官方網站。



後記
對工讀生可能我這樣的要求太高了,要求細心、要求複製貼上要正確,要求會縮圖、要求理由不要多,作就對了~
小確幸、一成不變和安於現狀,真的讓我們不斷的喪失競爭力和進步的動力,台灣加油!