
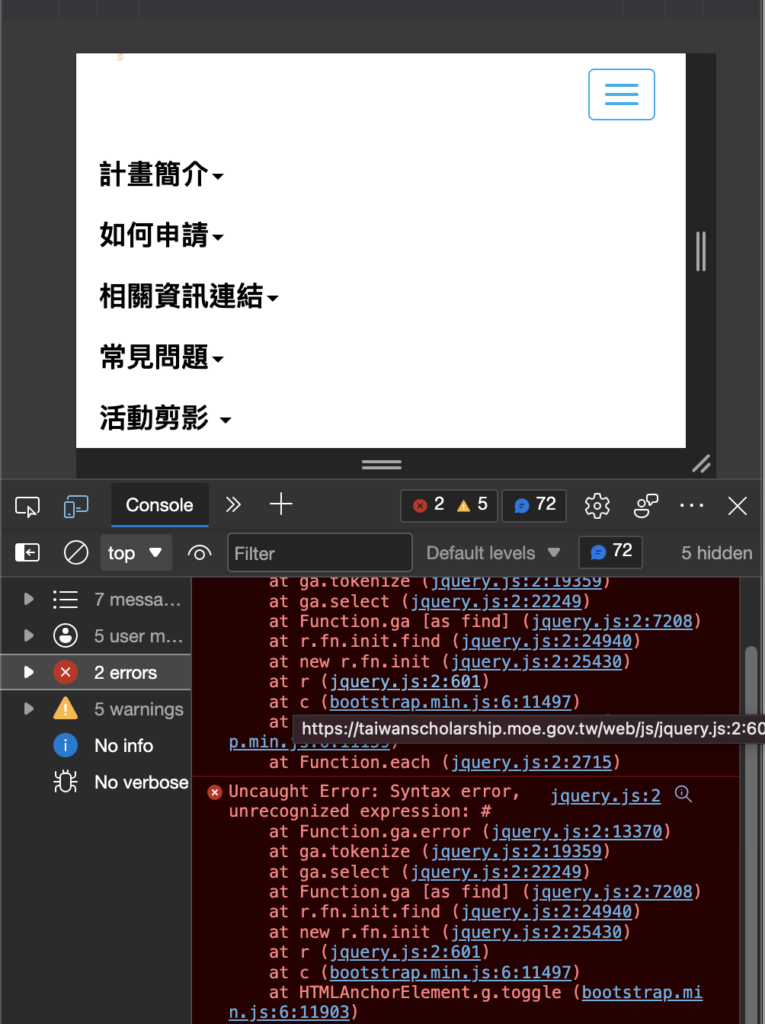
維護舊網站,往往出現許許多令人意外的驚喜,包括:選單,桌機版本正常,切換到手機版本卻怪怪的,只有第一層選單可以正常顯示,但第二層選單無法正常顯示。

用inspect功能可以查出jquery出現錯誤。那麼這時候,如何Debug呢?
文章目錄
選單的架構
首先要了解,手機版本選單是用什麼方式作出來的?
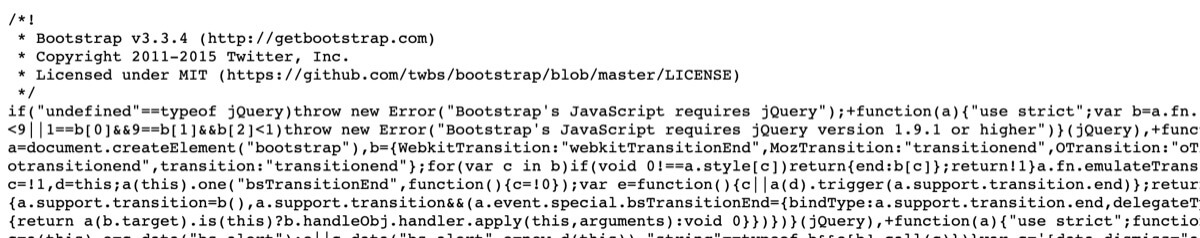
bootstrap
查出bootstrap的版本

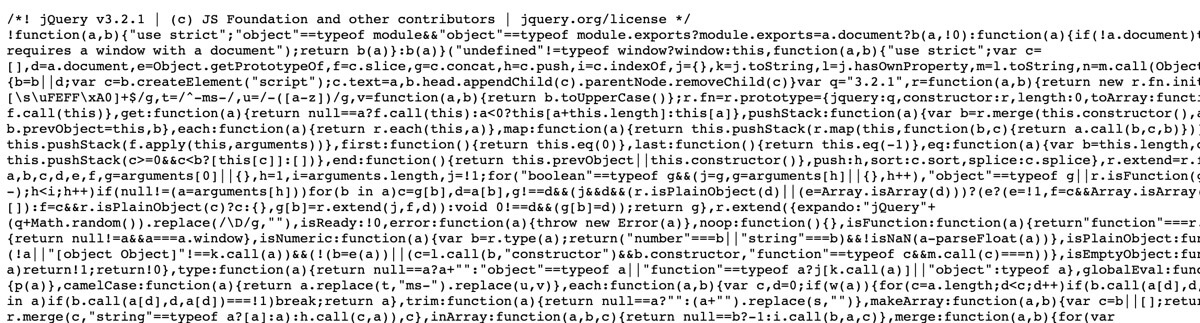
jquery
查出jquery適用的版本

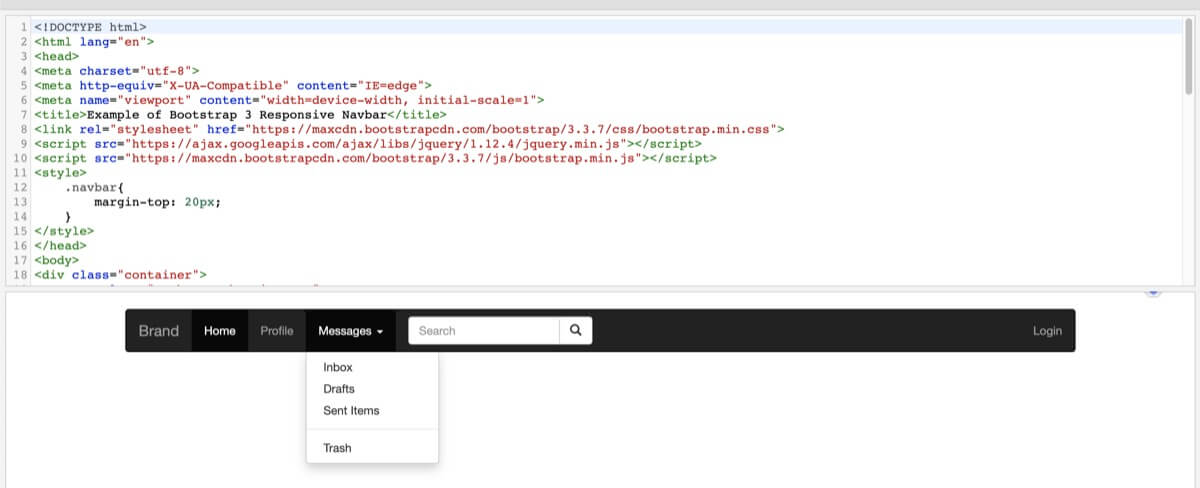
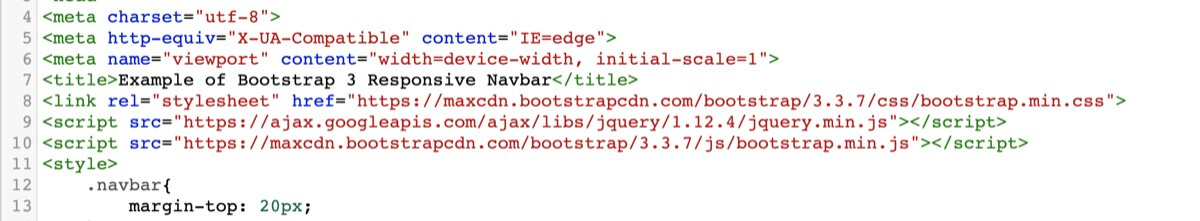
找example
用bootstrap的版本找到選單的example,當然如果你對bootstrap選單的熟悉度如家常便飯,就又另常別論了。

ref: https://www.tutorialrepublic.com/codelab.php?topic=bootstrap&file=responsive-navbar-inverted-variation
比對架構
以bootstrap版本為主,檢查目前系統中jquery版本,可以發現版本不一樣。接著替換為正確的jquery版本。
手機版本正常了!
竟然發現,第二層選單正常了;但只有第一個正常。
天啊!這個選單到底之前誰作出來的,抽完煙留了一堆煙屁股,等待有人發現去收拾它。
那問題出在哪?最大可能性就是程式碼了~
檢查程式碼
檢查選單語法是否正常,更新錯誤語法。一切就正常了。
錯誤
<a href="#" style="font-family: Arial, Helvetica, sans-serif; font-weight: 600"><span id="HowTo">HowTo</span><span class="caret"></span></a>
正確
<a id="aLabel" data-toggle="dropdown" data-target="#" href="#" style="font-family: Arial, Helvetica, sans-serif; font-weight: 600"><span id="Label1">Intro</span><span class="caret"></span></a>
如何快速解決網站錯誤?
找出網站問題很容易,但解決卻是不一定那麼容易。在資安也來擾局的情況下,而且現在的前端,是越來越複雜,顯示出的錯誤,並不一定就是那一行出問題。一個小錯誤,往往要花很多天的試錯才能解決。