
![]()
圖片來源:https://css-tricks.com
到底什麼樣尺寸的favicon.ico 最好呢?
有人說16×16
有人說32×32
其實沒有絕對答案,就看你的需求囉!
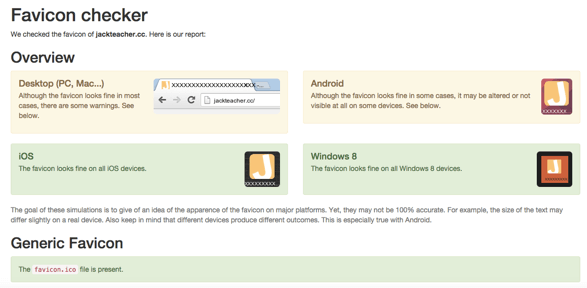
最佳解,可以符合現今的各種裝置,什麼意思呢?
例如:
一般的電腦:包括:PC 和 Mac
蘋果系統的行動裝置:iPhone and iPad
Android系統的行動裝置:Android 手機和平板
Windows的行動裝置:Windows 8 平板
…等
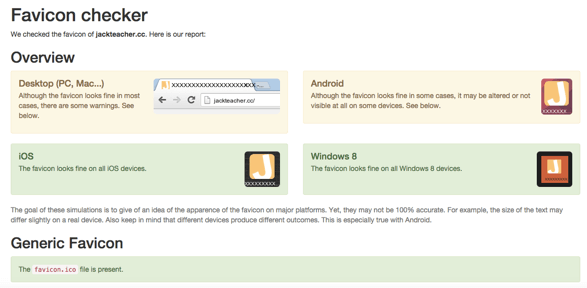
那我怎麼知道自已網站到底符合哪幾種?
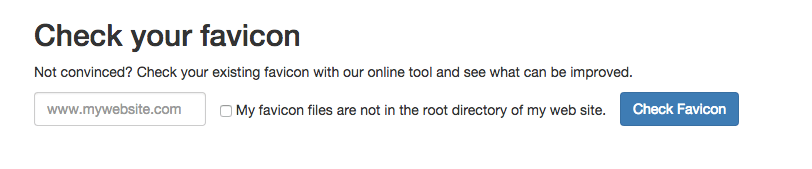
先來測試看看吧!favicon相容性測試

在這個欄位裡輸入自已網站,再按下去「Check Favicon」,就可以知道自已網站Favicon的部署情況。

若發現紅字一堆,也沒關係,按下最下方這個按鈕。

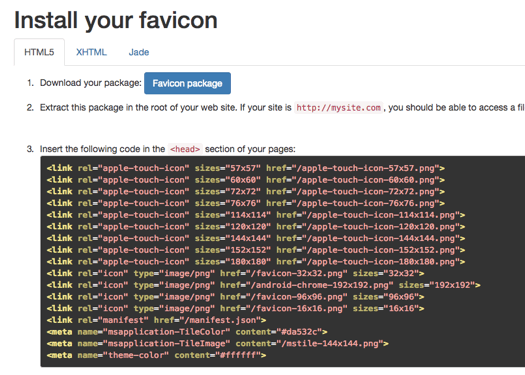
就可以幫你產生一包各種載具所有規格尺寸的zip檔。下載後,再上傳到主機根目錄。

接著按照3裡面的說明,將一大串文字貼到<head>裡面,就大功告成了。